
Version 5 of WordPress has just landed and there’s a big change, a brand new page and post editor called Gutenberg.
It’s totally different to what you’ve been used to!
In this episode of Not Another Marketing Podcast we talk to David Alexander from Pixelloop.org about the new editor, if you need to update straight away, what to expect when you do and a little bit of speculation about the future of this editor.
You can find David at Pixel Loop and Mazepress.
If you need a hand getting to grips with the new Gutenberg editor then head over to the Go Gutenberg website for lots of tutorials.
Transcript (edited for clarity)
Jon Tromans: Right. Joined today by David Alexander who’s a WordPress website developer. Hi, David. Thanks for joining me.
David Alexander: You’re welcome. Thank you for having me.
Jon: No worries. Give us a little bit of background about what you do.
David: I’ve been helping small and medium businesses for the last 12 years with their digital marketing, but predominantly using WordPress to get them online and give them an online platform that they can easily administer themselves.
Jon: We can find you at pixelloop.org.
David: Yes, and also mazepress.com.
Jon: Cool. WordPress 5 has just launched. We didn’t know it was launching or it might be launching in the new year, and then, suddenly, it was here; it appeared. It’s a bit of a big change, isn’t it? The editor which has been a part of WordPress forever has changed dramatically.

WordPress Classic Editor
David: Yes, the first major update to the editor we’ve seen. They originally were going to release it in November, and a public outcry, and some bugs and accessibility arguments, meant that it got delayed a little bit. Then we were given about, so seven days’ notice that it was going to launch in December, which brought a new outcry up because everyone was looking forward to the holidays, everybody was probably at capacity already, and they would rather it came out in the new year.
Jon: Why the change? I know I’m sounding really old, old-man-shouts-at-the-clouds sort of thing and there shouldn’t be change, but that editor was all right. It was what everybody was used to, everybody knew how to edit a page? It looked a little bit like Microsoft Word and every other web editor you see. Why the change?
David: I think it was okay from the perspective of everyone’s gradually gotten used to that editor over the past 10 years. It’s become the common approach to editing content online using the WYSIWYG, What-You-See-Is-What-You-Get editor. However, really what you see isn’t always what you get. What they wanted to do was start to move with the times and allow your general WordPress user to have a little bit more control than they had traditionally.
There’s a lot of things in Gutenberg that would be difficult for the average user to do, whereas now it will be a lot easier, things like columns and other fancy elements within the editor.

WordPress Gutenberg Editor
Jon: You make a good point there, because the what you see is what you get thing, which is what that editor was meant to be, but because of the themes which are built into WordPress, what you see is what you get is absolutely not what you see is what you get when you load up your page, it’s completely different. The fonts are different, the sizes are different, the text is different, everything is different. Will that change with the new editor?
David: Yes. With the new editor, a lot of the representation on the back ends will be more accurate to what you get once you’ve published. I think WordPress also looked around the ecosystem and noticed that in the last five years, page builders have come to the front, and a lot of people are starting to use things like either Beaver Builder elements or Divi and Visual Composer.
They start to realize that this was actually a popular approach, and so requiring these users of WordPress to purchase plugins to have those controls was something they would rather bake into WordPress core when they have the next chance to evolve forward into the next era of WordPress.
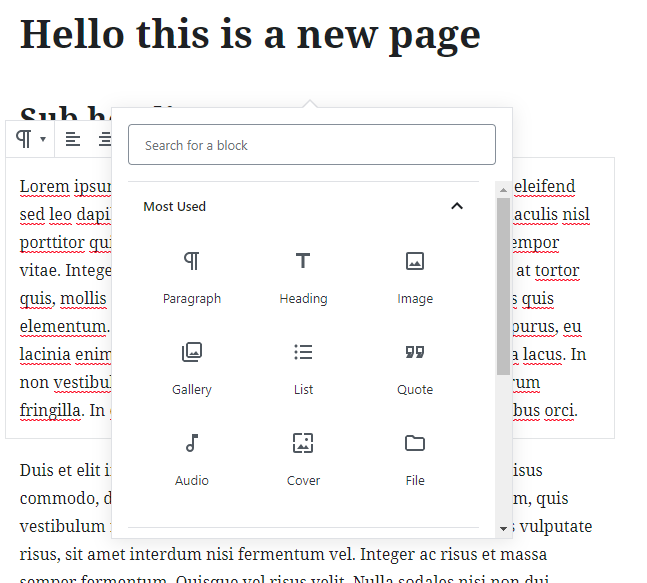
Jon: A lot’s different, but what’s the key thing that is different? I know this is difficult to do in audio. When you load up a new page or a new post now in WordPress, you basically, it’s almost like a blank canvas, isn’t it, where you can add a title and then insert something called a block. What exactly is a block?
David: A block is moving more to a modular approach for editing a page rather than just being presented with a singular input box where you can add text, insert images and other things. Instead, you have to click a button to include different blocks, and at which point you’re presented with a series of different types of modules. After you’ve added these modules, you can also change up the sequence with drag and drop. That allows people to insert things that previously would require you to use a shortcode, for example.
If you use shortcodes yourself, you’ll know that really it’s just a single line of code, and it’s absolutely not representative. It’s the worst thing in the WYSIWYG in terms of actually showing you what you’re going to get once you’ve published rows with blocks. The WYSIWYG is allowing you to actually have control over those things and see how they’re going to be represented.
Jon: When we look at– I mean I’m looking at it right now, and we’ve got things; we can add a paragraph, we can add headings, images, galleries, quotations, audio, even files and things. When we add these things, do we see in the editing page pretty much what we’re going see on the front end and what our customer, our client, our user is going to see?
David: To a degree. It’s a lot more representative than it used to be. There are still so many aspects that aren’t quite how they’re going to be on the front end, but for the most part, yes, is the answer to that. For me, a lot of those examples you mentioned, they could be done before.
There’s things nowadays like columns, something that would be perplexing to someone in the past to have a two-column grid of content. Then a three-column grid of content, it would involve either using a shortcode or using HTML wrappers around those chunks of content, whereas now you will actually see those columns and roughly how they’ll be formatted.

Gutenberg Columns
Jon: When you add things like columns to the page, does this new editor take into account the responsive look for a mobile phone, or is that really the theme’s department still?
David: It does within a certain degree. It’s not quite representative because every theme is different. Some themes have a very narrow column. Some themes have a much wider column. It gives you the rough average of what a web page would normally be, and that’s because on the back end of WordPress, the actual content editor section is a typical width of a web page. However, it’s slightly different because you’ve got the menu down the far left and then you’ve got some additional settings on the right hand side, and that’s not always going to be exactly as it is on the front end.
Jon: We’re talking about themes. This is the big question, is it going to work? Is this new Gutenberg editor going to work with existing themes and plugins?
David: My view is, it’s not going to work with all themes and plugins, and the reason is not all themes and plugins are born equal. Some themes and plugins haven’t been updated for 12 months. This goes back to something, if you’ve worked with a good WordPress developer and designer in the past, they should’ve encouraged you to make sure you’ve picked a framework that is regularly updated and maintained. Provided you’ve done that and you’ve got a reputable developer that’s designing the theme, then it should be OK, but that’s all very hypothetical at the moment because of how new in nature it all is.
Jon: Okay. Let me give you a scenario which I’ve come across myself more than once, is that you look at a WordPress installation, it’s running on 4.6 or something like that. It’s got a theme that hasn’t been updated or looked at for years. The web developer doesn’t even remember where he got the theme from. There’s probably about 15 or 20 plugins all in there, some of them aren’t being used. What do we actually do then? What happens? Can we stay on an older version and not update to WordPress 5?
David: I think you’re creating a big risk both in security and bugs if you don’t update but, fortunately, you can use the classic editor up until 2022. WordPress core have developed the Classic Editor plugin, which essentially uninstalls the Gutenberg editor and replaces it with the editor everyone is already familiar with, and they’ve promised that they’re going to support that plugin up until at least 2022, but we might find that that actually goes on for longer than that.
That would be the best approach for those that are in that situation. That way, they can benefit from the majority of the updates, ensure their install is relatively secure, but they don’t have to be forced into this new ecosystem.
Jon: Do you think there’s going to be people who are basically going to have to have a website redesign to update WordPress?
David: I do, but because of that Classic Editor and giving us three to four years of support, what that does mean, fortunately, is that they don’t have to do it straight away because WordPress has created this new version. What they can do is, they can monitor over for a couple of years, and then in that time span they’re probably due for some facelifts and updates in that time frame.
When the time comes, that’s when they can have the redesign and development done, maybe change themes, maybe reduce their reliance on plugins, and then they can go full Gutenberg, and that means updating but also turning off the Classic Editor when ready.
Jon: You mentioned this Classic Editor, and I take it that if you don’t like the new one you can install this Classic Editor and everything will just stay the same, there’ll be no change.
David: Yes, it’s pretty much exactly as everyone’s being used to WordPress for the last several years. It’s just all of the other things are there baked into WordPress core.
Jon: At the end of the day, you think everybody is going to have to get used to this new editor?
David: Eventually, yes. I think that’s a good thing long-term, because I think once people do get used to it much like they’ve gotten used to the current editor, they’ll start to see the benefits, and then they’ll start to see that, “Actually this is quite intuitive. It’s user-friendly,” and let’s also face facts, it’s the very first version of Gutenberg right now, whereas a year down the line, a couple of years down the line, we can expect for it to evolve, become more user-friendly, more accessible.
There’ll be a lot more documentation and video tutorials out there to help people get up to speed with it.
Jon: Do you think this will get rid of themes? Do you think themes will still have a place? WordPress comes with its own basic themes, anyway. If we’ve got this new fancy page editor that we can create pages with different columns, and different this, different that, all kinds of different interactive little blocks and things, is this going to get rid of themes? Do we still need to have a theme?
David: I still believe that themes will be around for the long-term. I think their purpose might adapt slightly. Themes have been encroaching for a long time by adding almost too much, whereas they can scale back a little bit and focus on what’s really important, and that is some CSS style sheets, global controls, and the global look of your site. Really, the Gutenberg, the emphasis is more on giving users control of their content area. That doesn’t necessarily mean you want to do everything with Gutenberg.
Let’s look at a scenario where you’ve got a website with 50 pages, 100 posts, and maybe some other content types in there. Now, if you are having to replicate those same blocks every time to get the design consistent, that’s going to create almost too much work for the user. You don’t want to make too much work for the end user because you’re going to have inconsistencies if every time you’ve got to put a header in, you’re creating a block and you’re editing it.
You can save some global settings, but it’s still going to leave more potential for mistakes. I definitely think themes will still be around, I just think their overall purpose will adapt to the Gutenberg era.
Jon: In a way, it could be the almost like you have your theme, and then within that theme, you have some templates set out with this new Gutenberg editor, and this is the way this type of page looks, this is the way this type of page looks?
David: Exactly. I think themes will start coming with their own baked-in custom blocks. Whilst we’ve got the core blocks that come with Gutenberg out of the box, you’ll also start to see themes and plugin developers with their own custom blocks that they supply. They may provide additional functionality, they may just apply some different style sheets and designer elements to things.
Jon: What’s the best way to upgrade? I’ve had people asking me, and my advice at the moment because I see these little red dots with upgrade and update, and I need to click them now, but I’ve been telling people to hang off a little bit and maybe wait till after Christmas, let the dust settle a bit, maybe if there’s any bugs and that, they’ll get the bugs sorted. What’s your advice on upgrading?

WordPress Update Notice
David: I don’t think there’s a big problem with that approach. My personal approach is to advise upgrading, because when once you upgrade and the upgrade is completed, WordPress refreshes to an about page which give you a certain amount information about the new version. If you scroll to the very bottom of that page, that page will actually prompt you to install the Classic Editor. There’ll be a blue button right at the bottom, and you can click that button and then it will install the plugin, click Activate, and you’ll have upgraded to 5.01. You will have been able to make sure you’re not forced into the Gutenberg editor at that point.
It’s also worth noting that any pages like on posts that you’ve already created, they will actually still be present in the Classic Editor. It’s only when you go to add a new page or add a new post, that the Gutenberg editor will become the default there. That’s worth noting.
Jon: Right. Got you. If people do upgrade straight away, right now, it’s not going to break anything?
David: No. As provided there are no editing pages with Gutenberg or they’ve installed the Classic Editor, they should be fine. The one thing you can do if you’re a little apprehensive is to create a staging copy of your website, upgrade, and then play around with it and see if there’s any problems.
Another thing that’s worth doing is making note of your theme and any plugins you have running, going on to the WordPress plugin repository, and then having a look to see if anybody else is having problems with those particular plugins or themes, and also just check to see if it has been updated within the last week or month. You might see that some of your plugins haven’t been updated for six months, 12 months, they’re worth noting down as potential concerns.
Jon: Let’s speculate a little bit. 12 months down the line with WordPress, I don’t know whether 5.4 or 5.5, maybe something like 5.3 something like that, what do you think the big changes are going to be? What’s going to be the future of this editor and the future of what also suppose in a way?
David: I think you’re going to see a lot of theme developers and a lot of plugin developers trying to find unique and interesting ways on how they can leverage Gutenberg for the benefit of their tools and for their user base. You can also expect WordPress to continually develop these blocks, adding new ideas, refining the approach, and also focusing on making sure things are accessible at the same time.
Jon: When you talk about adding new blocks and things like that, could be we’re talking about maybe even adding some sort of shopping cart, so we just put a block in, and that automatically becomes a shopping cart page.
David: Definitely. I can’t see WordPress core adding that. However, WooCommerce, for example, the most popular e-commerce platform for WordPress, I’d bet my money on the fact that they’re going to come up with interesting ways to put product blocks into blog posts, and product blocks into pages, and give people a bit more control over their shop layout than you traditionally would have with WooCommerce.
Jon: Another example, I suppose, could be social media follow button, social media share buttons and things like that, you’ll just be able to add a block, and bingo, your buttons will appear there.
David: Yes, exactly. I don’t think share buttons are probably the best use scenario because, let’s face it, they should be global elements. If you’ve chosen to have social sharing buttons on blog posts, really they should be at the bottom or the top of every blog post, but a good example would be a tweet box, where you want to mention a tweet and you want it to come up as a Twitter card rather than just be a link to that tweet.
Jon: Okay, fantastic. I suppose, one bit of advice is to get people if they’re not sure about things, to pass all this over to their web developer and say, “Web developer, sort this out.”
David: Definitely. If they have a web developer, then, obviously, that’s the first person to contact because they will know the subtle nuances of the theme that you’re running, and they’ll understand you’re set up, and so they’ll be able to look at the specifics a little better than perhaps yourself or just asking someone on the Internet, “Will my site work,” without that person having a full understanding of the recipe you’re using.
The difference is every website built with WordPress is unique, it has a different recipe of plugins, themes, and other things, maybe even custom code. The one thing, going back to what you said before, was sites and themes that maybe have been updated to Gutenberg, so they’re Gutenberg ready, but they’ve had heavy code customisations applied, they might pose a slightly more complicated issue, where they’ve been modified to a point that maybe renders their Gutenberg updates within the updates of the theme, not actually 100% yet.
Jon: I think there could be some sort of a line drawn in the sand, a little bit like when mobile suddenly became popular a few years ago, and everybody had to have that redesign because their websites just looked awful and we were pinching to zoom on phones. There was an awful lot of redesigns and it brought everybody’s website up-to-date. Do you think this sort of thing will happen again, in the WordPress bubble? Do you think it’s just like drawing a line in the sand?
Let’s have a look. If this theme hasn’t been updated for seven or eight years now, let’s just forget about it, let’s do something new and make sure everything’s refreshed, new, it’s up-to-date.
David: Yes, I definitely think it’s going to encourage people to have a fresh look and look at updating everything, because there’ll be a lot of people that upgrade, and they’ve got the Classic Editor, and they’re okay with that; things are maintainable and they can move forward.
However, they might feel that they’re missing out, that Gutenberg is great. It’s coming at the wrong time, just before Christmas, and it’s a revolutionary change which scares a lot of people, but in the grand scheme of things, it provides a lot more control for the end user that they’re going to benefit from when they’re producing their content, they’re doing their content marketing, they’re going to be able to create more attractive and interesting content.
Jon: I suppose, don’t update like an hour before you’re about to break up for Christmas.
David: Yes, I think that’s a good rule of thumb there. Definitely don’t update just before the holidays.
Jon: David, thanks for your time. I really appreciate it. Tell me again, where can we find you?
David: You can find me at pixelloop.org, and you can find me at mazepress.com.
Jon: Thanks for your time, David. I appreciate it.
David: You’re welcome. Have a nice day.


