Thanks for dropping in and checking out this (long) Markdown guide for marketers. I hope you find it useful.
I’ve been using Markdown to create web content and blog posts for years and it saves me heaps of time and effort. I tend to create content on different devices and the ease of transferring markdown files around is a big win for me.
If you’ve heard of Markdown but never tried it or haven’t a clue what I’m talking about then read on and discover a new way to create content for the web.
What is Markdown?
Markdown is a writing syntax that helps convert plain text documents into HTML without having to learn any HTML.
**Hello I’m Bold** will give you:
<strong>Hello I’m Bold</strong> in HTML.
And it will display like this: Hello I’m Bold
Much quicker!
The syntax for basic formatting is very easy to learn and most marketers will only need the basics.
If you use Markdown software to create your content then you’ll also be able to export your writing as PDFs, Word Docs and lots of other formats. But let’s not get ahead of ourselves!
The Markdown syntax was created in 2004 by John Gruber and Aaron Swartz and the official Markdown website is here.
Markdown files can live on any computer, phone or device
A Markdown file is a plain text file. You can open it in Windows Notepad if you want to.
Some of the files may have the file extension .md but .txt can also work. I tend to use .md so I can distinguish what’s Markdown and what’s just text.
Because a Markdown file is plain text it can live on any device you have. PC, Mac, Android, iPhone or even that 2010 Blackberry you have in your desk drawer!
You can also easily sync plain text files using any sync service. Google Drive, OneDrive, Dropbox, it doesn’t matter. These small text files will sync quickly and easily so you can use your Markdown files on any device.
Should Marketers use Markdown?
Yes!
Markdown was created to make it easy to write for the web and create HTML files.
Writing for the web is exactly what most marketing folk do so Markdown is great for marketers.
You can quickly create formatted text documents, convert them into HTML and paste them into your content management system like WordPress. You can then add images and finish off any other formatting and put your copy live.
The core formatting of paragraph headers, emphasis, lists and even tables is taken care of without having to write a single line of code.
Why not write with Word or WordPress?
You can if you want but Markdown is easier.
We’ve all been in the situation where we’ve copied the text from a Word document and pasted it into our Content Management System and all the formatting has been messed up. When you copy from Word it tends to carry over a lot of the Word-only formatting which can mess up your website.
The WordPress editor is not pretty, even the new one is a bit ugly and I’ve found that when I’m writing inside WordPress I can’t get the creative juices following quite as easily.
It may be something to do with lots of buttons and links and boxes being a distraction or just the fact is seems ‘more technical’ in some way to write there.
Markdown editors can give you a distraction free writing environment so your brain has just one thing to concentrate on… writing.
About this guide – the most important areas of Markdown
This guide is not meant to address every single aspect of Markdown, it’s just here to deal with the areas that marketers need for producing HTML web pages.
There’s a lot more to Markdown that what we’re going to talk about, you can insert computer code blocks, maths and even equations but most marketers won’t need to know this.
Markdown Paragraph Headings
The first part of this guide is going to deal with paragraph headings, something that every marketer uses.
What is a HTML Heading tag?
If you’ve learnt any HTML then you’ll have been told about the Heading Tags. They’ve been a part of HTML since version 1 back in the 90s and there main job is to define the heading of a section.
This section is usually a paragraph of text so the text that you write in the middle of a heading tag is the paragraph heading.
<h2>I’m the heading of a paragraph</h2>
They’re really useful, web developers have misused them over years but they are still relevant today and any piece of content should contain some.
Why should you use Heading tags
The main reason is consistency.
Your website theme or template will specify a font, font size and colour for each of the 6 heading tags so you know you’re going to get a certain style of text when you use them.
This is important for usability. If you’re content is split into headings and paragraphs it will be easy to read and folks will hopefully read more.
The other reason for using heading tags is that in some way it may help with your search engine optimisation efforts.
Google and all the search engines look at the code of your web pages and they understand what a heading tag is. They will be reading the text in between these tags.
It’s highly debatable whether the words of your heading tag directly impact your ranking but one thing we do know is that the search engines understand what a heading tag is and read the words within the tag.
That’s good enough for me. Use them. They make content easier to read and might help your SEO.
Headings with Markdown
Markdown makes creating heading tags very easy.
If you want a heading the use the hashtag ”#” symbol followed by a space.
One hashtag gives you a heading 1, two hashtags a heading two… you get the idea.
| Markdown header | HTML code it produces |
|---|---|
| # I’m heading 1 | <h1>I’m heading 1</h1> |
| ## I’m heading 2 | <h2>I’m heading 2</h2> |
| ### I’m heading 3 | <h3>I’m heading 3</h3> |
| #### I’m heading 4 | <h4>I’m heading 4</h4> |
| ##### I’m heading 5 | <h5>I’m heading 5</h5> |
| ###### I’m heading 6 | <h6>I’m heading 6</h6> |
How easy is that!
When I wrote this paragraph the heading was a number three so I wrote it with three hashtags.
Note: I’ve used the colloquialism hashtag. The symbol is really called either pound, hash or octothorpe.
Basic Formatting with Markdown
However long or complicated (or not complicated) your content is you’re going to need to add some basic formatting and markdown can help you out.
Formatting in HTML can be a pain. Markdown makes it easy.
Here’s a few of the basic formatting options you need to know.
Bold
Every bit of content needs emphasis and there’s no better way to grab attention that using a bit of bold text.
When you’re writing your content in Markdown use this:
**this will make the text bold**
The HTML which it will produce looks like this:
<strong>This will make the text bold</strong>
Perfect HTML to insert into WordPress or your content management system.
Italics
Another form of emphasis formatting is Italics and again this is really easy to do with Markdown.
It’s similar to bold but just uses one Asterisk – * (Asterisk in Ancient Greek means Little Star).
*This will give you Italics*
The HTML code it produces is:
<em>This will give you Italics</em>
Simple.
Horizontal Line
Everyone loves a horizontal line, they are great for splitting up sections of text or areas of your content.
You might not need it as much as bold and italics but this will give you a Horizontal Line in Markdown:
—
The HTML code it produces is:
<hr>
Be careful when you paste a horizontal line into your Content Management System as your theme may style them differently to what you want.
Strike through
Probably the most underused formatting ever. Strikethough or Strike Through or just Strike is wonderful to use in the right places.
In Markdown you need to do this:
~~Strike through this text~~
It produces this HTML:
<del>Strike through this text</del>
The ~ symbol is called a Tilde and you’ll find it above the Hash key on UK keyboards. It entered English language from Spanish and Portuguese .
Creating Lists in Markdown
Every single marketer I’ve met has a list and it’s usually of things to do!
Every single marketer I’ve met also loves putting a list into their content and Markdown makes it much, much easier than messing around with HTML.
I’ve been writing HTML for over 20 years and I still hate creating lists in code.
Unordered Lists (Bullet Points)
The most used list ever. Bullet points are loved by marketers but have you ever had issues inserting them in your content management system?
Sometimes there’s too much space at the top or not enough at the bottom and the HTML code for unordered lists can just be too hard for some.
Markdown comes to the rescue. Here’s how you do an unordered list:
– This is the first bullet point
– This is the second bullet point
– This is the third bullet point
– and so on and so forth…
This will produce:
- This is the first bullet point
- This is the second bullet point
- This is the third bullet point
- and so on and so forth…
The HTML code it produces looks like this:
<ul>
<li>This is the first bullet point</li>
<li>This is the second bullet point</li>
<li>This is the third bullet point</li>
<li>and so on and so forth…</li>
</ul>
You can also use a star with a space after it:
* This is the first bullet point
* This is the second bullet point
* This is the third bullet point
* and so on and so forth…
I think you’ll agree that Markdown makes it really easy to do an unordered list.
Ordered Lists
If you need to be a bit more formal then Markdown makes is just as easy to create an ordered list.
If you need a numbered list do this:
- This is point 1
- This is point 2
- This is point 3
- and so on and so forth…
The HTML code it produces looks like this:
<ol>
<li>This is point 1</li>
<li>This is point 2</li>
<li>This is point 3</li>
<li>and so on and so forth…</li>
</ol>
Very simple. Just copy and paste the HTML code into your content management system and away you go.
Nested Lists
If you need to nest your list (please don’t) then just use the tab key to make your indent, like this:
– This is point one
– This is point two
– This is point three
– And so on and so forth
This will produce:
- This is point one
- This is point two
- This is point three
- And so on and so forth
- This is point three
- This is point two
This will produce the wonderfully complicated bit of HTML that looks like this:
<ul>
<li>This is point one
<ul>
<li>This is point two
<ul>
<li>This is point three
<ul>
<li>And so on and so forth</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
See… nested lists are a pain to write in HTML.
Building HTML Tables in Markdown
Let me first start by saying that Tables and Markdown don’t mix very well, they’re not pretty, at all!
What I’m going to do is show you how to create a table using basic markdown and then show you how to make one using a pretty Markdown Editor which is much easier!
The basic premise of building a table in Markdown is actually quite simple, it’s just that once you have lots of columns and rows you start to lose your sense of reality.
Ugly Markdown tables
Here’s a simple table in Markdown using the | pipe character.
| Col 1 | Col 2 | Col 3 |
| —– | —– | —– |
| | | |
This produces the following table.
| Col 1 | Col 2 | Col 3 |
|---|---|---|
See, the markdown code is not pretty at all! The first & second line creates the header row of the table and the third line creates the row.
To make things even more complicated you can align text and make the code even more unreadable.
In this example I’ve added alignment to the table header row.
| Col 1 | Col 2 | Col 3 |
| :—- | :—: | —-: |
| | | |
This is what it produces, notice the colons to signify alignment:
| Col 1 | Col 2 | Col 3 |
|---|---|---|
It’s not easy to write and once you have contents in each cell of the table, all different text lengths then the whole thing can look a right mess.
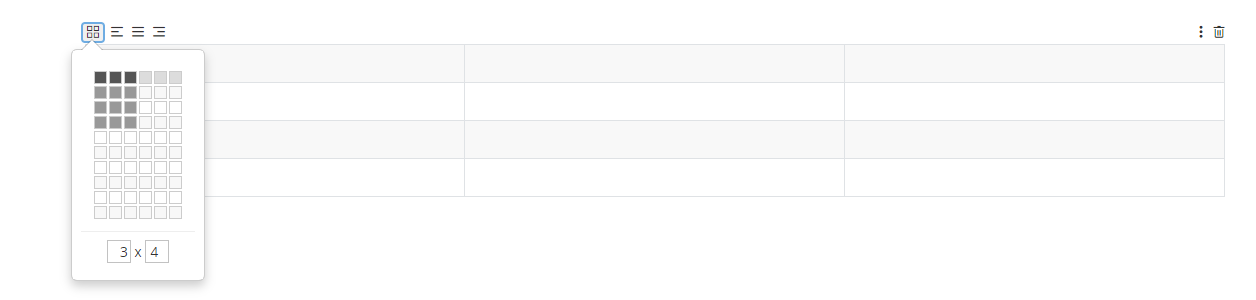
Pretty Markdown tables
I absolutely recommend you use a proper, pretty Markdown editor to do some of the hard lifting.
I use the editor Typora that offers pretty table generation like you see in the image below. Typora is in Beta mode as I write this article but its soon to be released commercially. An free opensource Markdown editor with pretty tables is Mark Text.
We’ll talk more about software later on but Markdown will produce standard HTML code for tables which does make it much easier than using some content management systems.
Creating HTML Links in Markdown
Without links you can’t go anywhere on the Internet. Nothing would work.
Links are also really important to marketers as we need to link words in our content to internal pages and external websites.
Linking internally can also help Google and the other search engines find your pages quicker plus it helps them work out which are the most important pages on your website.
Markdown can help us with links. Like tables it’s not that pretty but nowhere near as bad as tables!
Here’s the Markdown code for a link.
[Visit Not Another Marketing Podcast Now](https://www.jtid.co.uk/podcasts)
This bit of code produces:
Visit Not Another Marketing Podcast Now
The HTML it produces looks like this:
<a href=’https://www.jtid.co.uk/podcasts‘>Visit Not Another Marketing Podcast Now</a>
What you do is put the Anchor Text (words you want linking) inside [square brackets] and the URL itself (inside parenthesis)… with no spaces.
Simple!
Converting your Markdown to HTML
We’ve dealt with the basics of Markdown formatting and to be honest most marketers won’t need much more so the next thing we need to do is convert the Markdown to HTML so we can paste it into our content management system (CMS).
Some CMS software might let you copy and paste the raw markdown code and do the conversion itself. Check the instructions.
If you use WordPress and have the Jetpack plugin installed you can activate a Markdown feature but to be honest it may be a bit of a faff.
The easiest way is to use a proper Markdown Editor and just copy what you’ve written as HTML code.
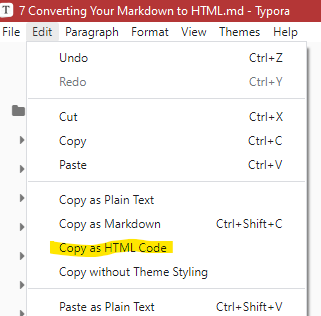
All the Markdown editors I use (Typora, Mark Text and iA Writer) have an option in the Edit Menu.
So ‘Select All’ your text. On a Windows PC, you can do this with CTRL+A and then open the Edit Menu and select ‘Copy as HTML Code’.
This will copy the HTML Code to your clipboard.
Head over to WordPress or your content management system, open the page editor, switch to code or text mode and paste the contents of your clipboard.
This should produce the page so you can then insert images, do some final formatting and put the page live.
Here’s a quick check list:
- Select All text in your markdown editor.
- Go to the Edit Menu and select Copy as HTML Code.
- Open your CMS editor in code/text mode.
- Paste the code into the editor and save.
Once you get the hang of it you’ll find it much easier than fussing around in Microsoft Word and you’ll be enjoying your new writing experience.
Markdown Software That’s Pretty!
Now you don’t have to have any special software for writing Markdown if you don’t want to, you can use Notepad on your PC or a basic plain text editor on a Mac but to be honest that’s ugly and boring… we can do better!
Below is a list of software for PCs and Macs that can help you create your content better but also give you a great writing experience.
The software I use
Typora
I use this as my every day Markdown editor. I’m writing this post in it right now and I produce all the scripts for my marketing podcast in it as well.
The main benefit of Typora is that it shows you what you page will look like as you type, it hides the Markdown code from view and shows what it will produce when converted to HTML.
This will make your introduction to Markdown easier to get to grips with.
Typora also has a very nice writing environment. Its distraction free, comes with different themes including dark themes for night time writing and I find it a very user friendly piece of software.
Typora is, at the time of writing, in BETA but it should be released soon and will cost a small amount of £s.
Works on PCs and Macs.
iA Writer
I use this software when I’m writing long form content that doesn’t need a lot of formatting. My podcast transcripts are edited in iA Writer.
It doesn’t offer the live preview of what your content will look like as Typora does but it’s by no means an ugly Markdown editor. In fact just the opposite.
iA Writer probably offers the nicest writing environment of all apps I’ve ever used. It uses it’s own fonts that are specifically designed to make the writing process easier. It comes with basic syntax/grammar checking so you can spot if you used too many awesomely amazing adjectives.
It really is a beautiful app to write in and you can use the ‘Copy as HTML Code’ to grab your content quickly and paste it into your content management system.
iA Writer costs and at the time of writing it’s $29.99 for PCs and Macs.
Other Markdown Editors
Mark Text
This is free opensource software along the lines of Typora so If you don’t want to shell out any £s I would give it a go.
Like Typora it hides the Markdown code as you type, it does pretty tables and comes with the important ‘Copy as HTML Code’ feature.
Mark Text costs nothing and works on PCs and Macs. Its great as an introduction to Markdown type of app.
Stack Edit
This is a Markdown editor that works in your browser. Nothing to download.
It’s a little different to the ones above as you see two panes side by side, on the left is the Markdown code and on the right is what it will look like once its been converted to HTML (iA Writer does have this functionality but you need to switch it on).
It syncs with Google Drive so you can share Markdown text files between computers and it’s very nice to work with.
Stack Edit is free opensource software and you can try it out by clicking the link below:
Conclusion
There are many apps for writing Markdown but I’ve only mentioned the ones I’ve used which I think is fair. Try them out and see if you can get along with Markdown.
My own system for creating content is to have all my Markdown text files stored in folders on OneDrive so they sync with all my devices.
I then use Typora and iA Writer to work on the files when needed.
Finally I ‘Copy as HTML Code’ and paste the content into WordPress, insert images and do some final formatting checks.
I find this a really easy way to create content. I write well in the editors and it’s easy to transfer to WordPress.
If you have any questions then say hello on Twitter or send me a message from here.
Thanks for reading.