Bounce Rate is also something to think about. Generally, you want as low a percentage as possible for your bounce rate and encouraging visitors to view more pages is the only way to get that number down.
Whatever the goal of your website is you want people to discover more pages. You may be trying to guide them through a buying process, have them fill in a form for a lead or just read more of your blog content.
The best way to achieve more page views is to positively encourage browsing on your site so here’s 3 tips that you can implement right away.
Create a ridiculously easy to use navigation menu
Not only will this help to encourage browsing but you’ll also find it makes your website look fantastic and more importantly make your visitors browsing-life a little bit easier.
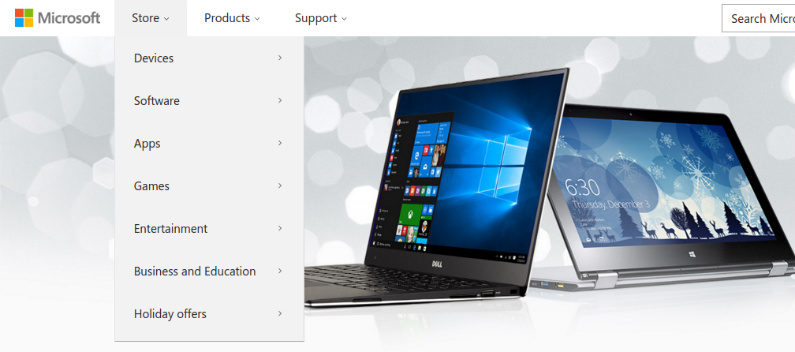
Don’t make people hunt around for page links. Just have a really, really simple text based navigation menu at the top of the page. Like this from Microsoft.

This type of menu is easy to read, very simple to click on and just does its job.
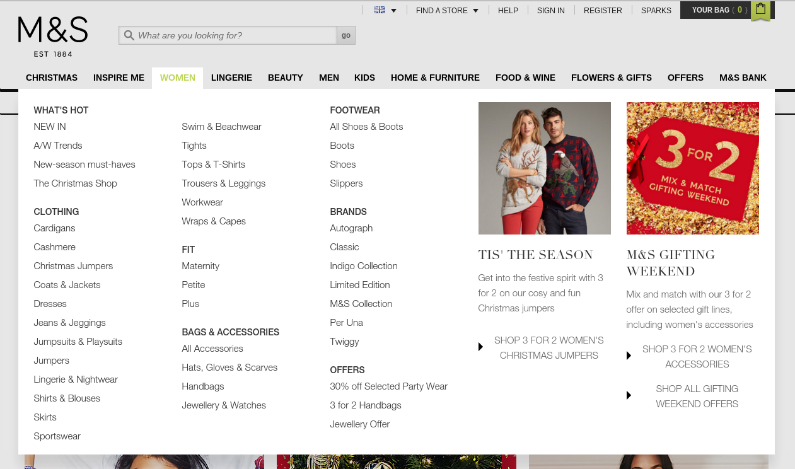
If you run an ecommerce store the chances are you’ll need something a little more stylish and bigger so look at using a Mega Menu… these are the big full width menus that contain lots of information but stay simple. I use one for the Training option at the top of this page.
Here’s an example from Marks and Spencer. It’s still simple and easy to read but it holds a lot of links.

I want to quickly mention that your main navigation menu should be VERY mobile friendly. Just being responsive to different screen sizes is not enough. Make sure you check the font size and line height (gap between lines) so that your users can’t tap on the wrong link.
I think the key piece of advice is to keep things simple, don’t try to be too fancy and just make sure your visitors can find new pages quickly.
Cross link your content
You probably do some cross linking already but I’m going to encourage you to do even more of it.
When you mention a product, service, page or type of contact then link to it from directly within the text. If I’m talking about my Blogging Training Day then I want you to be able to get to it quickly.
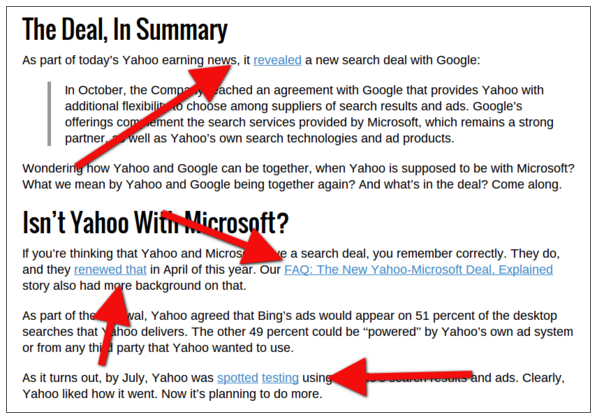
Here’s a great example of cross linking.

All the links in the image above go to other pages on the website and encourage browsing.
If you run a blog as part of your main website then the chances are you mention the products and services you sell so link to them from within the content but don’t go mad. If it looks like there’s too many links on the screen then there probably is and you may want to remove a couple.
Cross linking is also very important for mobile browsing. No matter how mobile friendly your navigation menu is it’s still a faff to open it up and find the right link to tap. Providing a link within the context of your text is much easier to use on mobile.
Add related links to your pages
If you run a blog then you probably already do this and you may even use a plugin for your content management system to auto generate related content.

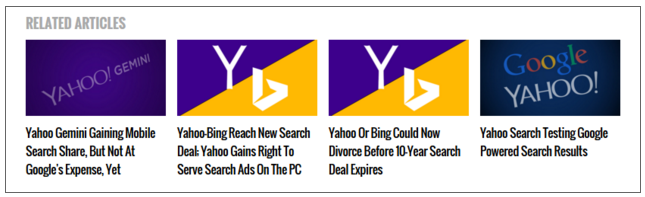
On a blog or ecommerce website these are very visual ways to get your readers to view more articles or see more products but on a normal brochure style website you don’t always have this option… so make a list!

The image above uses the phrase “Stay Tuned For More” but you could easily say “Further Reading” or “You may also be interested in…”. What you call the little section at the bottom of the page is up to you but make sure you list 2 or 3 other pages that your visitors may find of use.
Conclusion
Encouraging your visitors to find new pages will help them to discover more content, build authority and guide them through process to generate a lead or a sale.
Whenever you write a new blog post, web or product page, look for an opportunity to link to other pages.
Take a long hard look at your navigation menu right now and if you find drop downs going off the bottom of your laptop screen or the text is too small then change things around and simplify it.
If you’ve found this article interesting you may want to check out 6 Tips For Creating Fantastic Website Navigation and 10 Ways To Make Your Website Mobile Friendly.
Don’t forget to get in touch on Twitter or Facebook and say hello!
